こんにちは。
今回は、少し細かなOGP設定の話です。
“ご近所”のある丹波市は、Facebookの普及率が高い田舎です。
つい先日、ご近所がリリースしたサイトをFacebookでシェアしようとしたら、
ソーシャルリンクの画像がなんだかオカシイ。
ホーム画面にデカデカと掲載している笑顔のトップ画像でもない、小さなアイコン画像が表示されていて、
コレではあかん!となりまして。
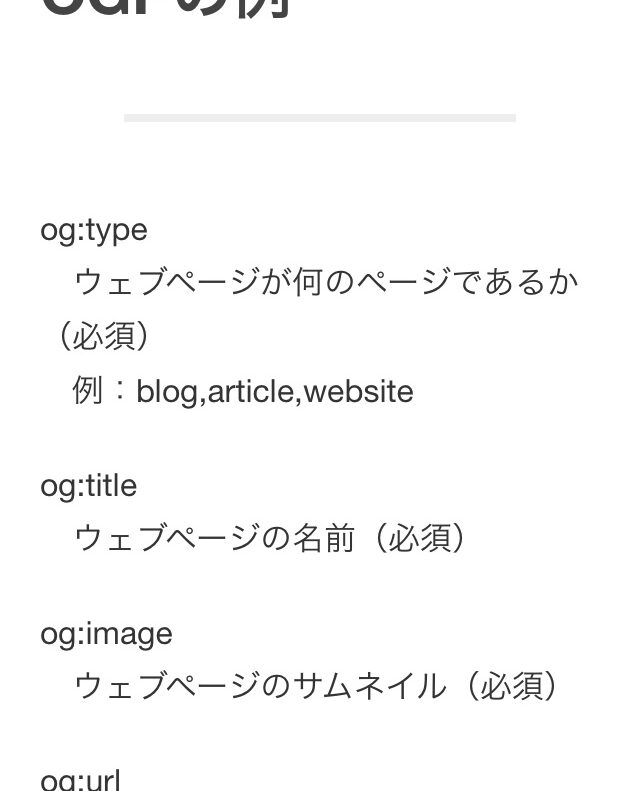
そこから、リンクシェア時のSNS共通仕様・OGP(Open Graph Protocol)の
設定を一つ一つ行うことに。
サイト名、概要文などは、ささっと設定。
迷ったのが、タイプとイメージ。
決まったタイプ一覧があるのですが、今回の観光サイト用のtravelなどが見当たらず。
パッケージを売るよねということで、productだろうという話になりました。
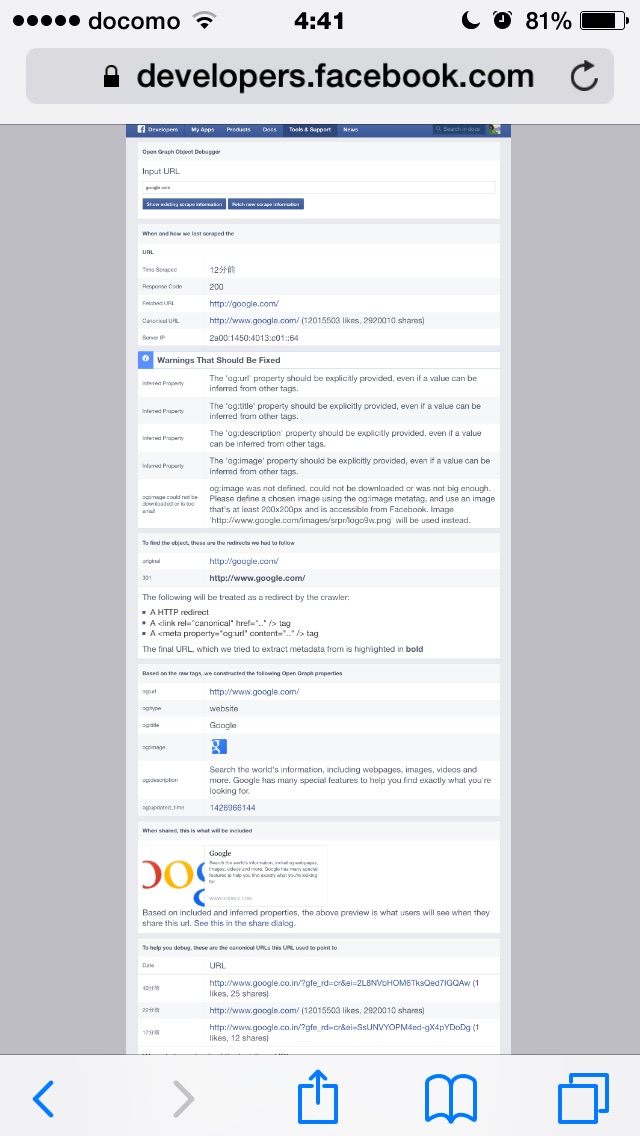
何回かFacebook開発者向けページでチェック。
facebook debugページで設定が反映されたかををチェックします。
イメージは、何回か登録をスルーされ、設定したメタタグの認識エラーも出ない
ため、少し迷いました。
正方形画像であることを意識して
中央の横長を綺麗に出すよう意識して画像を配置すると綺麗に出ます^ – ^
(たとえば、600*600の画像の、600*真ん中300を意識する。)
コレで、googleの設定結果と同様、綺麗に出揃いました。
該当サイトのリリース詳細は、もう少ししたら発表できそうです^ – ^
では。